If you are utilizing a Private Community in conjunction with SSO, you may want to adjust the login page to better reflect the options for your users. This is especially important if you disable the default authentication method, i.e. only allow logging in through the SSO.

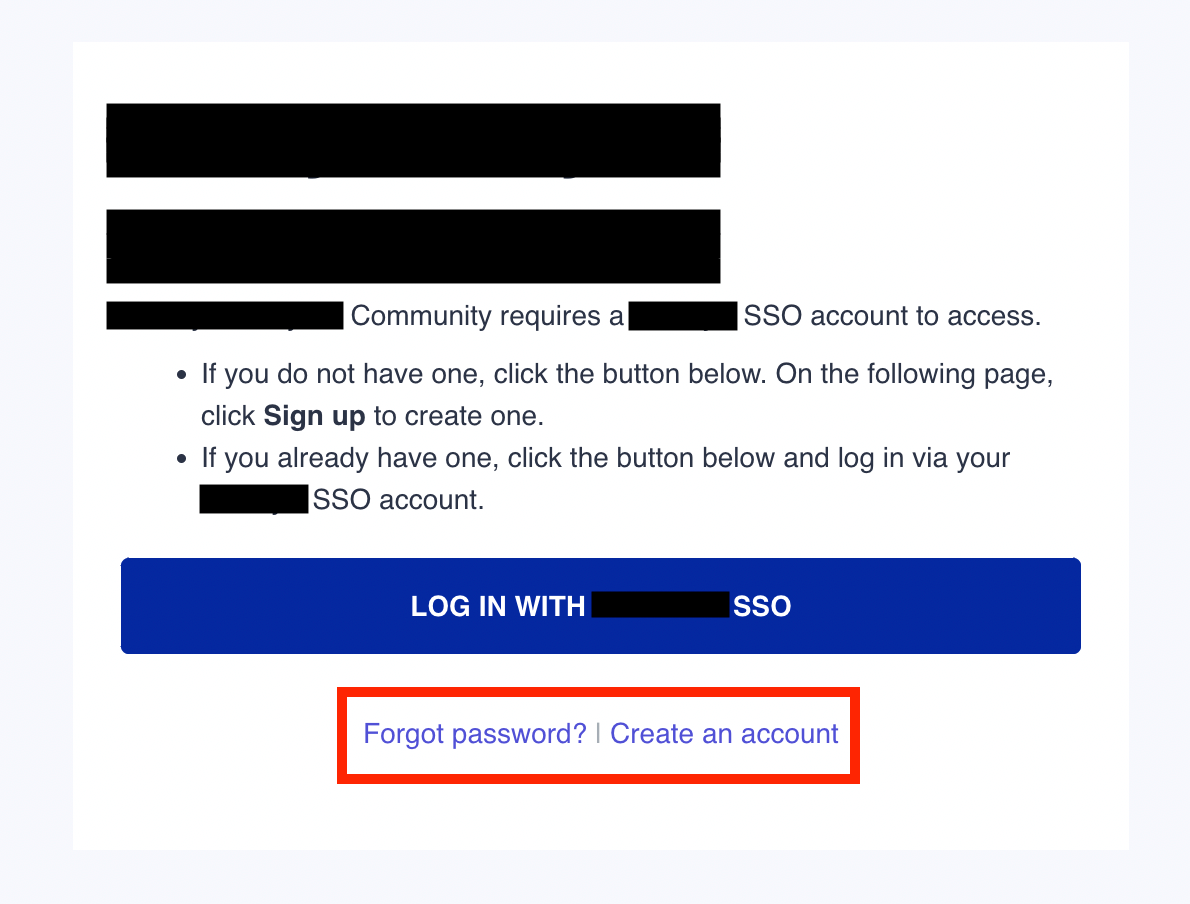
Before making any adjustments, your login page will look like this. You will notice that users can only log in with the SSO, making the ‘Forgot password?’ and ‘Create an account’ phrases unnecessary. In addition, not removing these can cause confusion amongst your users. Overall, not a great experience. To remove them, you can follow the steps below:
Note: that the black-out lines are added for privacy of the original community, and will, in your case, display your community’s name or a phrase of your choosing. You can adjust this text in Control → Settings → Platform Visibility.
STEP 1:
In Control → Customization → Phrases, you will want to add the following three phrases:
- common.loginBox.forgotPassword | Forgot password? | <span id="delimiter" class="Delimiter"></span>
- Common | common.visibility.private.link.login | <span id="delimiter" class="Delimiter"></span>
- Common | common.loginBox.register | <span id="delimiter" class="Delimiter"></span>
After adding these, your Phrases should look like this:

STEP 2:
Log into your front-end community with the same account that you used to add the above-mentioned phrases. Enable Phrases via the overlay in the bottom-right corner of your screen.
To learn more about Phrases, check out these articles!
STEP 3:
Navigate to the following URL: your-community/member/login?live_edit=1
NOTE: You will want to replace the ‘your-community’ in the URL with your community’s URL. For example, to access this page on the inSided community, the full URL would be https://community.insided.com/member/login?live_edit=1.
Check out this article to learn more about some hidden phrases for the login and registration pages.
STEP 4:
Using the overlay in the bottom right corner of your display, open Theme → Custom CSS, and add the following lines:
/*Hiding bar on login page */
.private-register .box--note .text--meta {
display: none;
}
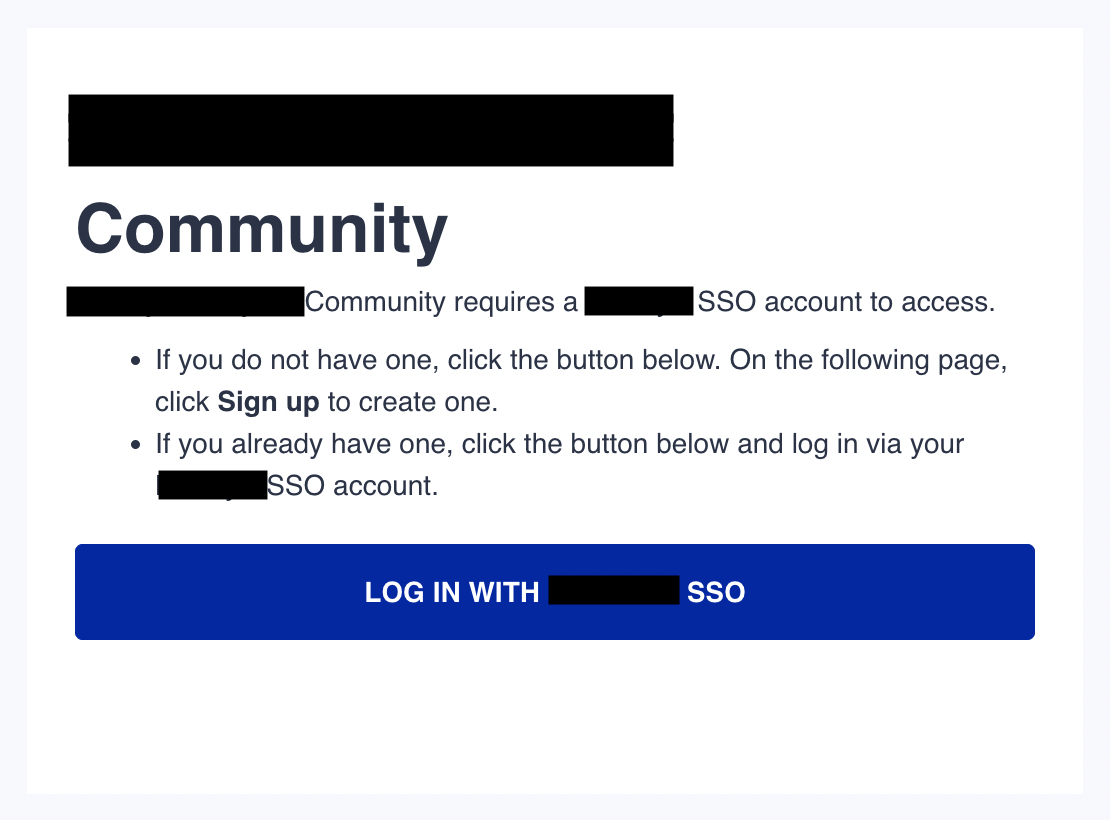
After completing these steps, your login screen should look like this:

LAST UPDATED: February 7, 2023



