The best practices to design your community overview page will vary a lot, depending on which modules of our platform you are using. This is why this guide is split into two sections:
You are only using the Community Module
In this case, your community overview page should serve as a page that gives a better overview of all categories on the community. The current homepage probably already uses much space for highlighting content (e.g. featured topic widgets) and user activity (e.g. “recently active” content stream). So it is not easy to find enough space to list all the categories that users can join. The advantage is that you can also refer to this page in communication / content if you want to give users a detailed list of all the areas that they can engage in.
The recommended layout for this page is therefore pretty simple, and actually quite close to the default that we have defined. Next to standard elements like the Mega Menu or your Hero Banner, we recommend the following layout, starting at the top:
1. Community statistics / introduction widget
We recommend to start with these widgets as they help to stimulate activity. By seeing that many users are active, and by promoting the benefits of becoming active, users are more likely to engage.
2. Category widget:
We offer a number of widgets that you can apply to enhance the navigation experience:
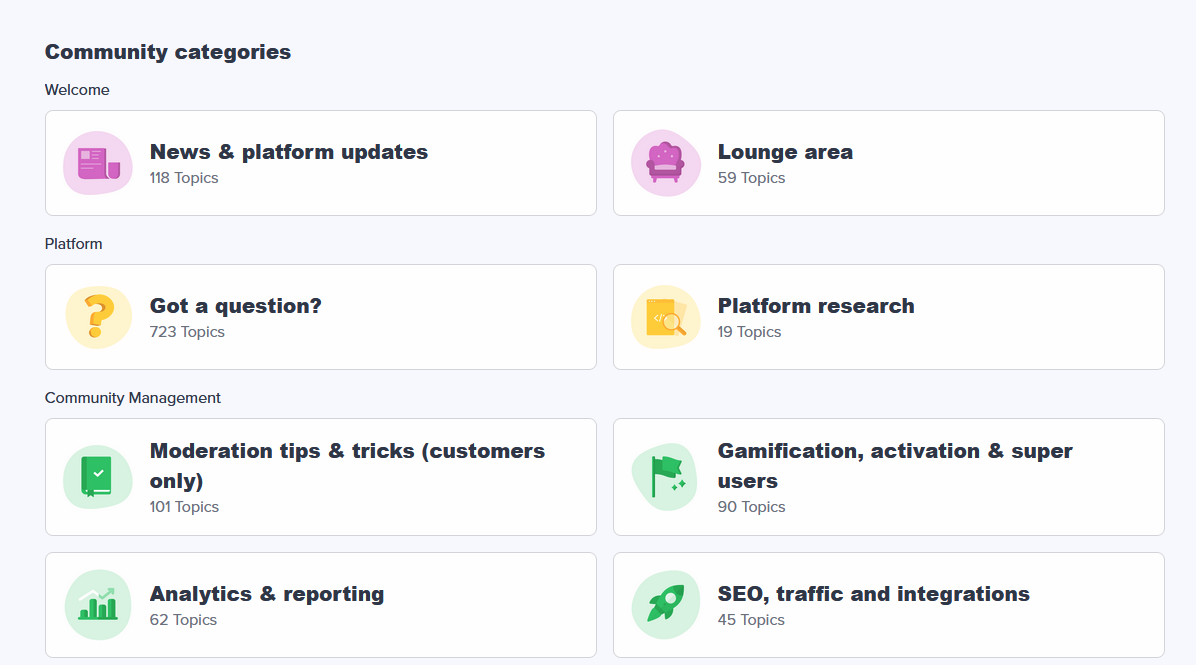
Our Community Category widget will automatically show all categories, including information on the activity within those:

Depending on how many categories your community owns, you should either select larger or smaller tiles to decrease scrolling. We recommend to use this widget, simply because it holds the meta information and will increase the likelihood of visitors continuing their journey.
Alternatively, you can also use the Quick Link widget to display only a selection of categories. However this will require you to manually add titles, links and images. The benefit, next to being able to customize the order, is that you can also add custom subtitles that are different from the subtitle you defined in the category settings page.
3. Quick Links to other pages / call-to action
Finish the page with additonal links that serve your community goal. E.g. a support community could encourage users to ask a question, explain how to contact support, etc… But it can also be onboarding content for your community, or virtually anything that has a url and helps users that are ending up at the end of the page.

You are also using Knowledge Base, Product Feedback, Events or Groups
As you have many different areas that are represented on the homepage, you want to make the community overview page as engaging as possible. Users should have that “community feel”, that this is the area where they can speak up and connect with others.
The goal should be to display user engagement, promote interesting content (that stimulates engagement), and showing many call-to-actions. Let’s have a look at our recommendations, starting just below the Hero Banner:
1. Display community statistics / introduction widget
We recommend to start with these widgets as they help to stimulate activity. By seeing that many users are active, and by promoting the benefits of becoming active, users are more likely to engage.
2. Featured content
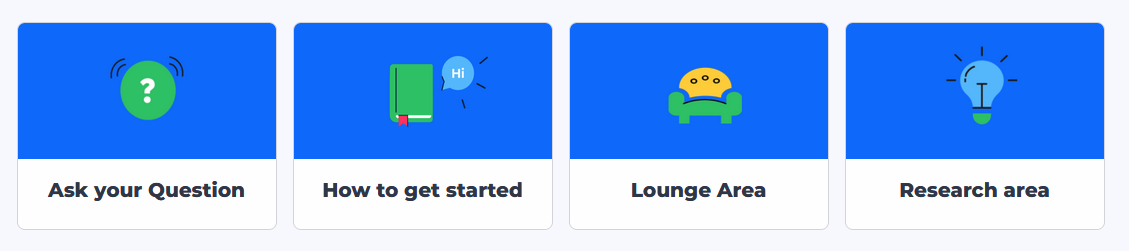
We recommend to keep this short and sweet: Only a single row of Quick Links and / or featured topics. This is because it reduces the scrolling to the next section, where users will see much more (organic) user-generated content, e.g. recently active topics.
This list could include onboarding content (though it might live better in the “welcome to the community” notification), and call-to-actions (e.g. to ask a question). On inSpired, we also showcase a few categories that we want to highlight a little bit more:

3. A 2:1 widget with content stream and sidebar
Community Content and Category widget:
Depending on your preference, you should be either showing a recently active or a unanswered questions content stream. This shows many different topics and questions which are recent and user-generated. It helps to stimulate activity if visitors notice that users are engaging with each other. This will increase activity on the community, even if the average visitor might not directly find a topic that they want to engage in.
Sidebar widgets:
There are plenty of widgets to choose from, and the selection also will differ depending on your community goals, priorities and also Gamification strategy. To give you a quick idea:
Leaderboards and Activity streams:
Each sidebar should either have a point leaderboard, a list of recently awarded Badges or some other promotion of highly active members (e.g. think about a HTML widget that promotes your Super User program). This is key and should also be in the top 3 items in your sidebar.
Call-to-action / Promotion of external pages / social media feeds:
With a HTML widget, you can easily build small widgets that offer a button to ask a question, or a clickable image that promotes e.g. an event or a group. These also help with the general user experience, as they can include visuals and even videos or social media feeds.
Recently answered questions:
This widget displays the questions which most recently have been marked as answered. With this you can show that questions are being answered here, good for support-oriented communities.
4. Quick Links to promote other modules
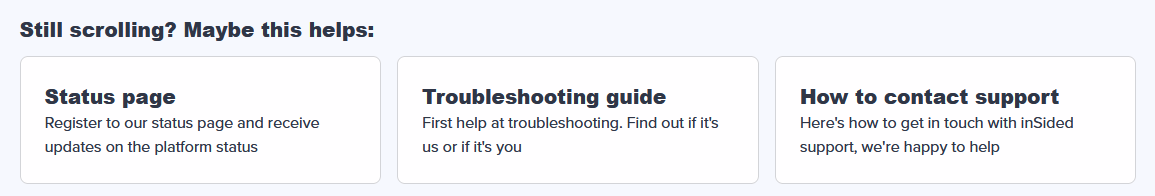
It is a good idea to “pick up” customers that scroll all the way to the bottom. You can use Quick Links to help these users, for example by showing a guide on how to find your answer. But as you are using other modules as well, it might be a better idea to link to those to offer users other engagement opportunities:

In this example, we even added a HTML widget with a centered title to introduce this navigation help.
Questions, feedback, or need for assistance?
We want to hear from you. Is there anything missing that you find super valuable? Got any questions? Or simply need help with inspiration or simply some code for HTML widgets? Let us know in the comments or by starting a new topic!