The inSided platforms has two out of the box headers that you can use. It’s also possible to add your own company header or build your own header from scratch with HTML/CSS/Javascript.
In this article:
- How to use and configure the mega menu
- How to use and configure the default header and navigation bar
- How to add your company header
- How to build your own header with HTML/CSS
How to use and configure the mega menu

Enable and configure the mega menu widget
-
Sign in to a community account with user role Community Manager or Administrator
-
Click the purple Customize button
-
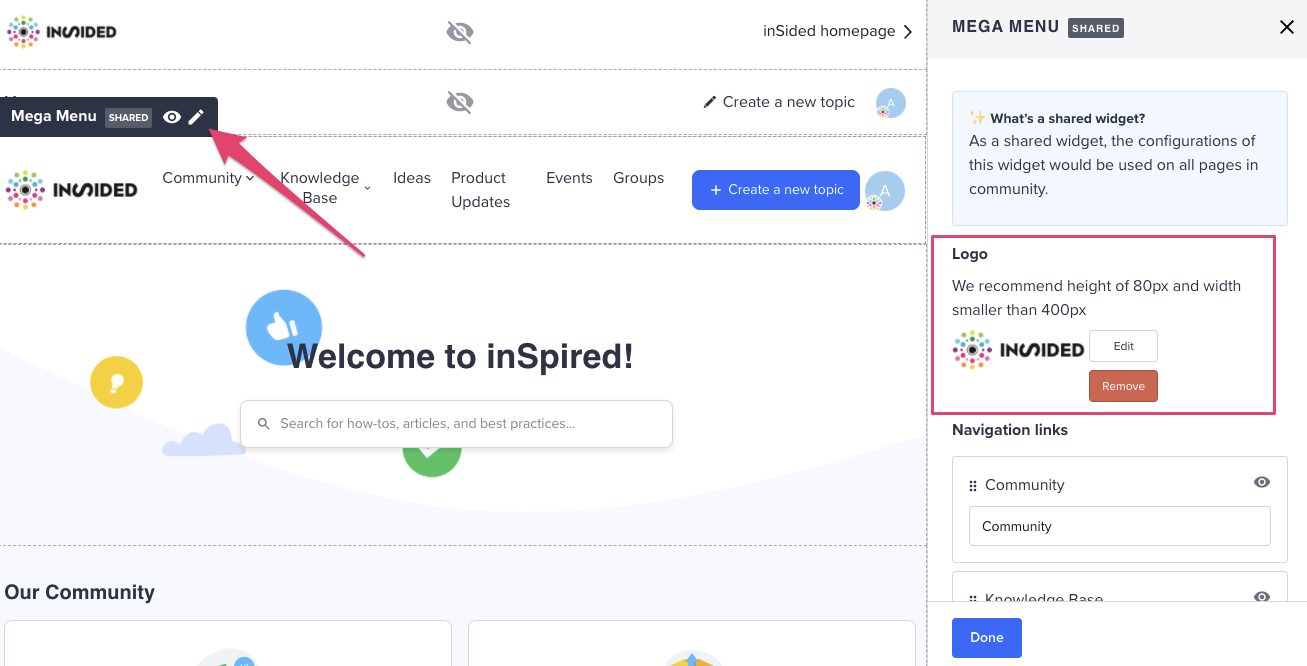
Enable the visibility of the ‘Mega menu’ widget by clicking the eye icon (
 )
) -
Upload your logo

-
Enable the visibility for the modules you would like to appear in the navigation
-
Reorder the entries in the menu
-
Rename the modules (Optional)
-
Add and name custom links (Optional). You can decide to have custom links open in a new tab.
-
Disable the visibility of the ‘Header’ widget by clicking the eye icon (
 )
) -
Disable the visibility of the ‘Navigation’ widget by clicking the eye icon (
 )
)
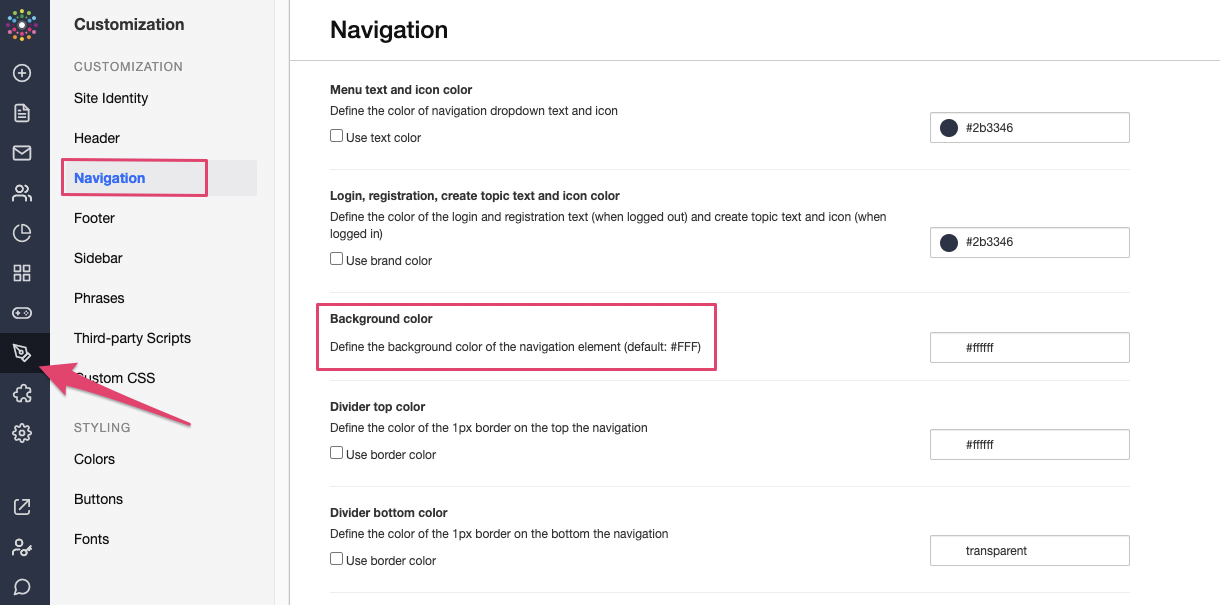
How to change the background color of the mega menu
- Sign in to Control as administrator or community manager
- Navigate to Customization → Navigation
- Adjust the “Background Color”

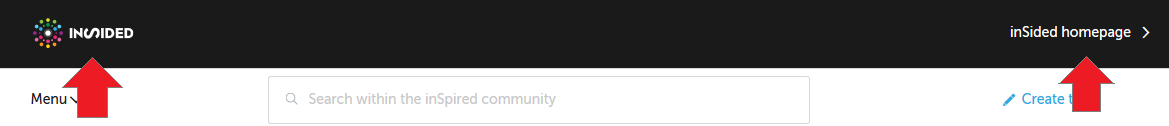
How to use and configure the default header and navigation bar

Your platform comes with a standard header that can be configured. This header consists of a logo that will link back to your community in the upper left corner and a text link in the upper right corner that can point to any URL of your choice. Most often this is the link to the general website of your company.
Enable and configure the default header
- Sign in to Control as administrator or community manager
- Navigate to Customization → Header
- Select header type ‘Default’
- Upload your Logo
- Configure URL Label and URL Label Mobile
- Configure URL
- Configure Background color and Link color
- Sign in to a community account with user role Community Manager or Administrator
-
Click the purple Customize button
-
Enable the visibility of the ‘Header’ widget by clicking the eye icon (
 )
)
Enable and configure the default header
- Sign in to Control as administrator or community manager
- Navigate to Customization → Navigation
- Configure Menu text and icon color
- Configure Login, registration, create topic text and icon color
- Configure Background color, Divider top color and Divider bottom color
- Sign in to a community account with user role Community Manager or Administrator
-
Click the purple Customize button
-
Enable the visibility of the ‘Navigation’ widget by clicking the eye icon (
 )
)
How to add your company header
Want to make use of your company official header in the inSided platform? There are two different ways how you can achieve this:
- Include your company header via SSI files. This allows you to inject a header.html and a head_include.html file into the inSided platform. See this article for more information on how to add SSI files:
- Recreate your company header with HTML/CSS. See ‘How to build your own header with HTML/CSS’ below for more information
How to build your own header with HTML/CSS
Want to rebuild your company header or create a custom header specifically for the inSided platform? In the InSided platform you can create your own custom header with HTML/CSS:
- Sign in to Control as administrator or community manager
- Navigate to Customization → Header
- Select header type ‘Custom code only’
- Add your own code
Note: We recommend inviting a professional web developer to work with custom code. Insert code at your own risk, and proceed with extreme caution - inSided support won''t be able to assist you with custom code issues. If you want to test your code before publishing we strongly recommend you to use your staging environment first.



