Hello there!
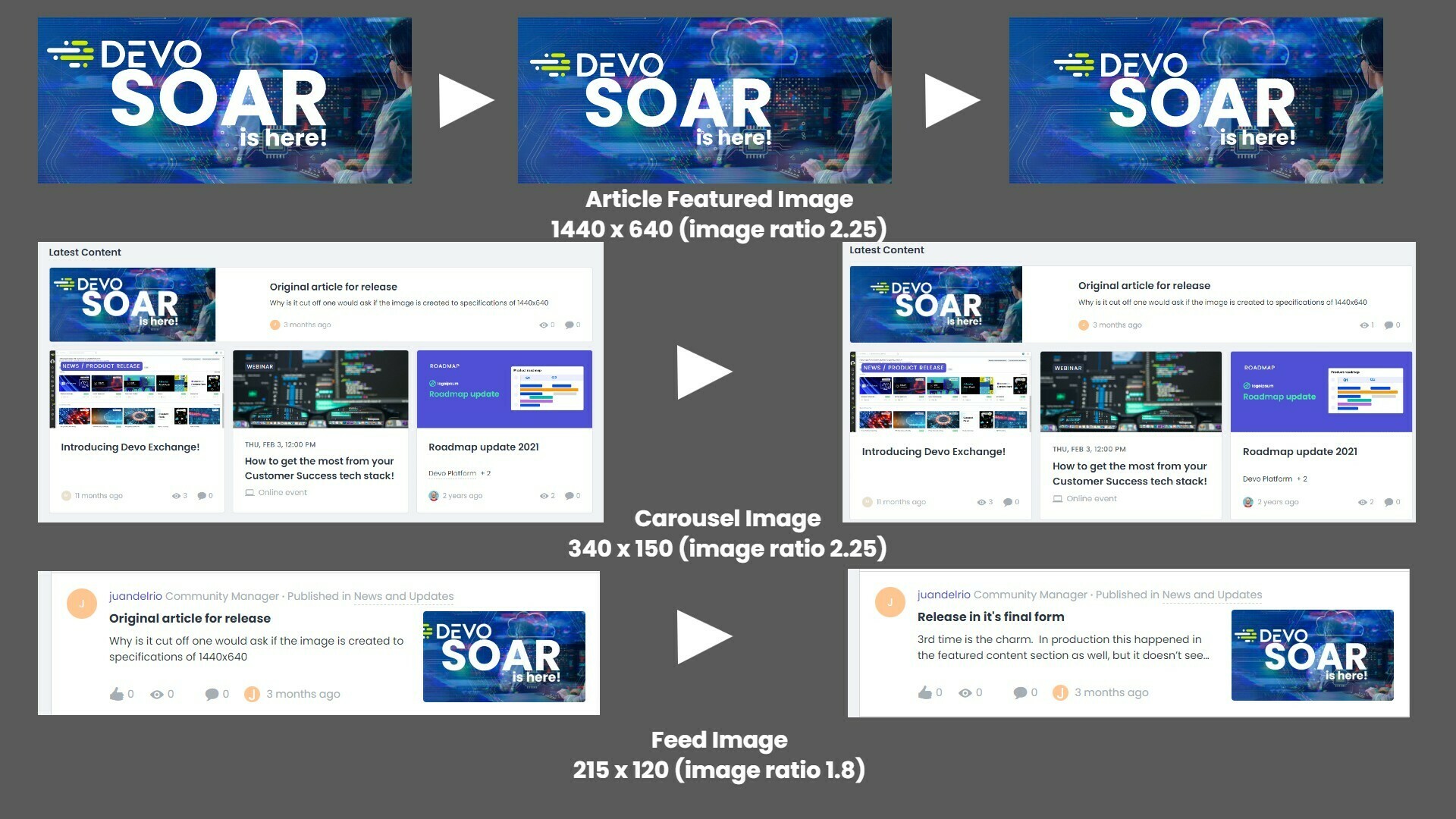
I just started making an image template for articles but found different aspect ration between two post types. Do we know why the ratio is different? And can I set the Event image specs to the same ratio as the Article image specs?
Article = 1440 x 640
Event = 600 x 300
Best answer by Silviu
View original