We have good news for everyone creating content on their community. We are working on a new version of the content editor and are making improvements so you can write better and nicer articles for your users to read. This new version is available in your staging environment as of today
The goal of this early staging release is to allow you to get familiar with the upcoming changes, get your feedback and suggestions for improvements before we make it publicly available.
Where can I see the new editor?
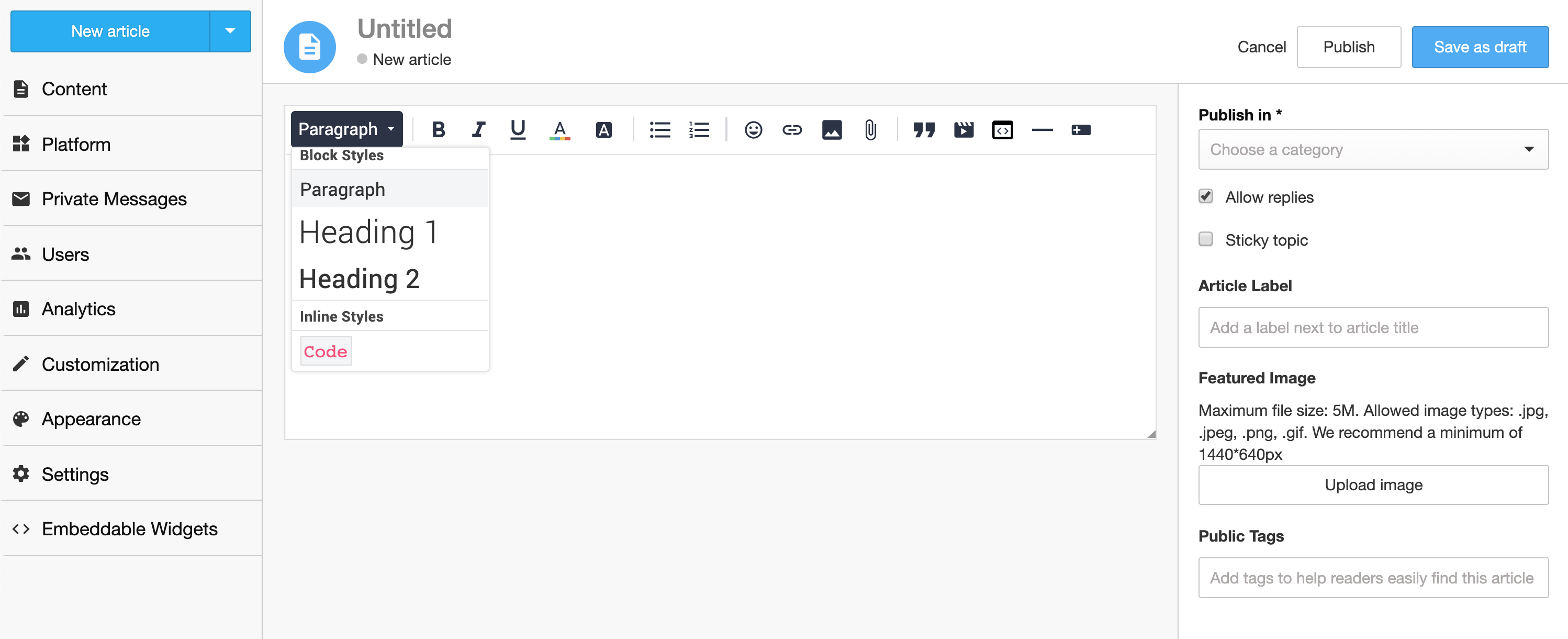
The new editor is enabled in the 'New article' page. When you edit an existing article in the topic moderation page, or in the community itself you will also see the new editor.

Creating other topics or writing replies will still use the default editor. We chose to release the new editor for articles only so we could focus development efforts on a single use case, add requested formatting capabilities faster and deliver value to you. The new editor will be made available everywhere across the platform in a later stage.
What is supported in the new editor
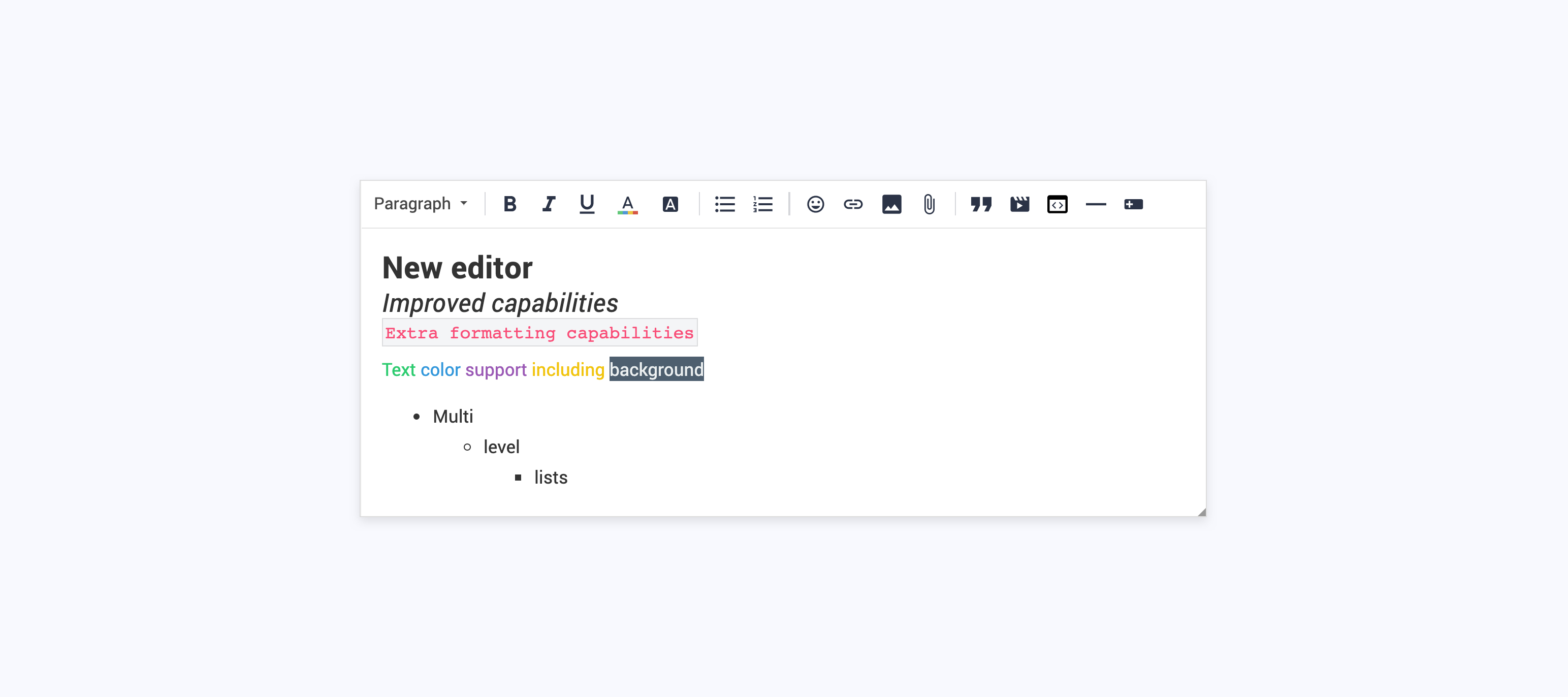
All the formatting capabilities that were in place already are still there. On top of that we added additional formatting capabilities in the form of:
- Multi
- level
- lists
- level
- Code blocks with code syntax highlighting
- Image captions
Inline code formatting- Text color
- Text background color
- Horizontal lines
We made some adjustments to the output of the content to optimize the reading experience for your users. We changed font-sizes and font-weights, line-spacing and whitespace between elements.
What is not supported in the new editor
Due to the technical changes needed for this new editor the following functionalities are not supported with this new editor
- Articles created with the new editor can't be changed with BBcode. The option 'Edit with BBcode' is not available for articles
- It is not possible to quote posts created with the new editor. The option 'Quote' is temporarily not available for end-users on articles. This option becomes available when the new editor is enabled on all parts of our platform.
- Adding polls to an article is temporarily disabled. You can still add polls to other topic types
More formatting capabilities
We are working on extra formatting capabilities like; tables, anchor links, callouts and accordions. These extra features will be added to the editor along the way, one at the time.
When will this be available in my production environment?
Monday 16 September the new editor will be available for articles on your production environment.
We're happy to answer your questions, get your feedback, ideas and suggestions for improvements. Please leave a comment below 
Update – 16 September
The new editor is now available in Control for all of you