We are really excited to introduce our new ‘Theme’ configuration mode. Following the release of the ‘Customization’ mode earlier this year we have rebuilt the way on how you can change common styles for buttons, cards, colors and more. Easily adjust the look and feel these styles with just a few clicks. No coding required!

What can I do with this feature?
 Manage, edit and preview the design of buttons, cards, colors, fonts and Custom CSS
Manage, edit and preview the design of buttons, cards, colors, fonts and Custom CSS Preview (design) changes before publishing. No more jumping back- and forth between Control and your Community layout.
Preview (design) changes before publishing. No more jumping back- and forth between Control and your Community layout.
What is new?
Theme mode
A whole new mode for changing common theme styles. You won’t need the control environment to make changes for your buttons, cards, colors, fonts and Custom CSS.
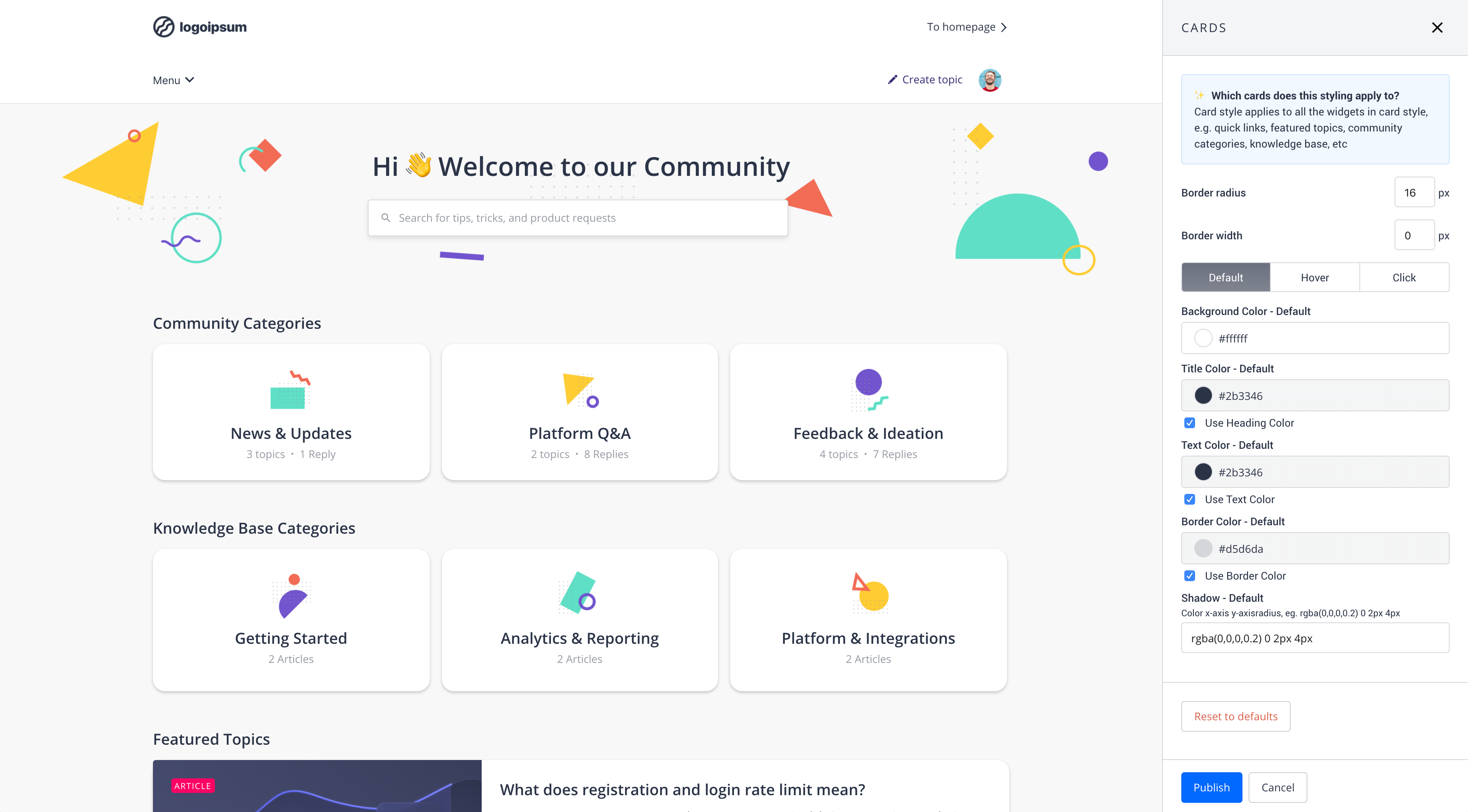
Card styling
Easily change the design of all card styles elements such as quick-links, featured topics and category cards
Preview every page
You can access and control theme changes on every page of your platform.
How to get started
Simply sign in to a community account with user role Community Manager or Administrator. Go to the homepage and click ‘Theme’ button and select what you want to change. Of course, we also added some guides and how-to’s to help you get started:
- How To Change The Color Scheme
- How To Change The Design of Buttons
- How To Change The Design of Card Elements
- How To Configure Fonts
- How To Add Custom CSS
We hope you like the new Theme configuration mode as much as we do

