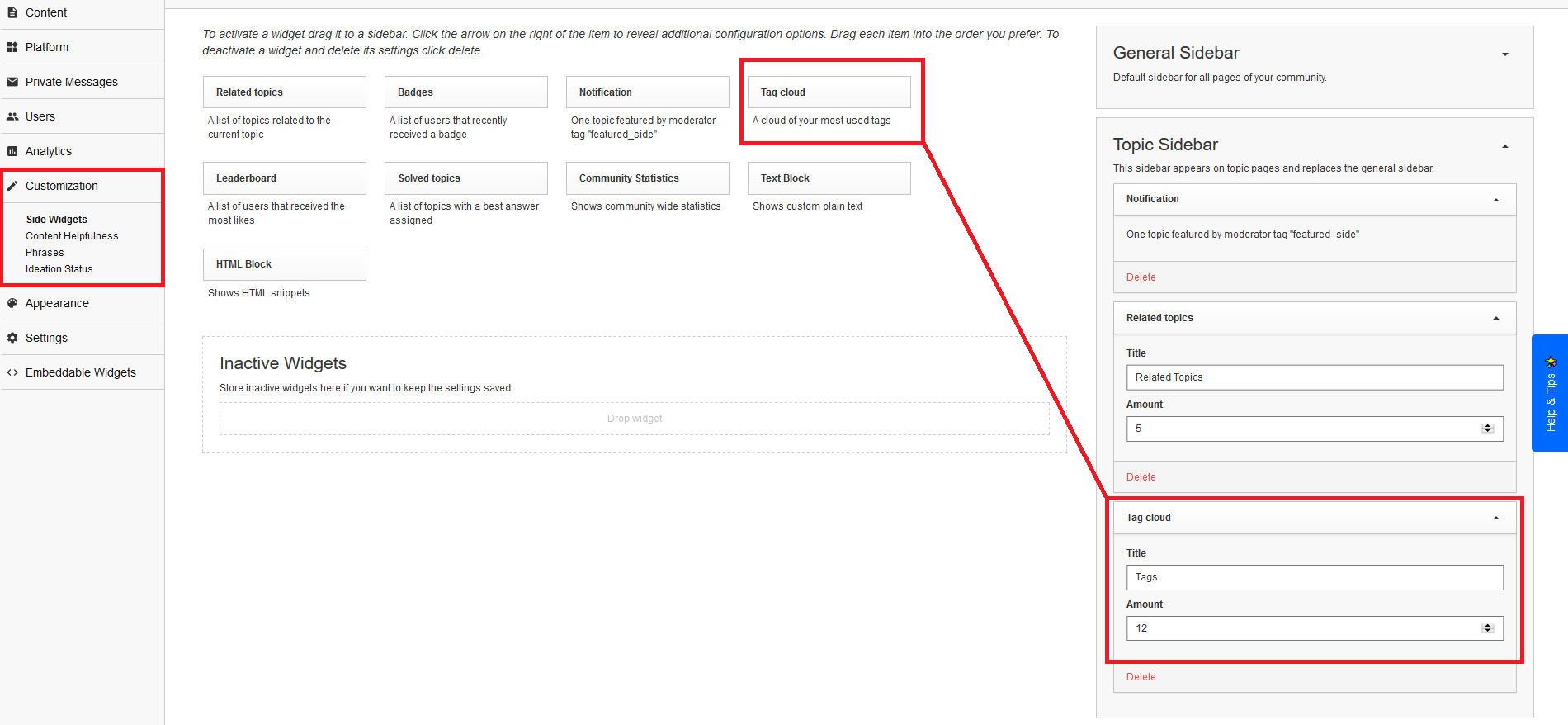
Hi Community - I’m brand new to Insided so this is probably a super simple thing I’m overlooking - but I don’t see tags in our questions/discussions. We have side widgets for related topics and leaderboard. And I see “tag cloud” as an option - but do I have to use a widget to populate the tags for a specific post as seen here?

Best answer by Julian
View original




 Thanks for sharing your question with us.
Thanks for sharing your question with us.
 ).
).