We want to use community links within our training courses in the Skilljar LMS. However, it looks like inSided doesn’t allow iframing content on to other sites, at least out of the box.
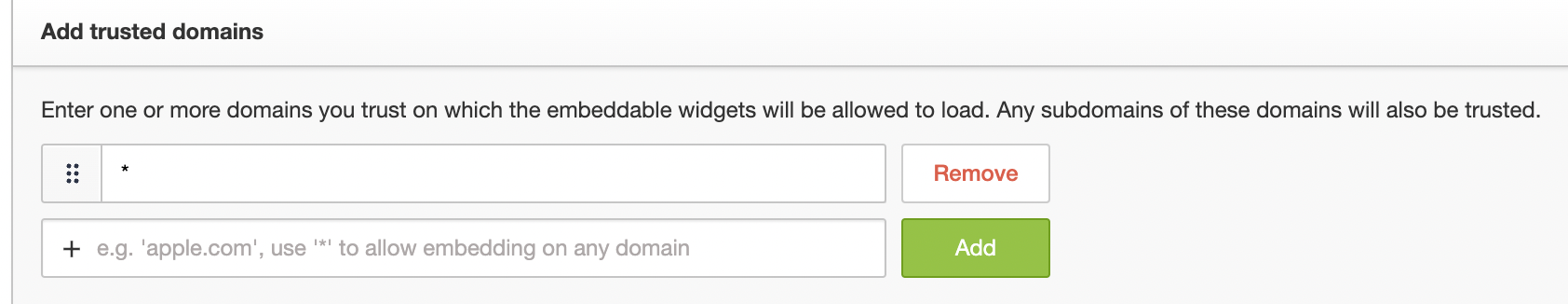
Skilljar says, “if you have iFrame settings available to you within the domain host dashboard, you'll want to look for X-Frame-Options and set a value that would allow external embedding. Changing these settings should allow Skilljar to successfully render the embedded content within your lessons.”
Thoughts?
Best answer by ravi.kurma
View original