In this topic you'll find answers to common questions about the embeddable widgets
What are the embeddable widgets?
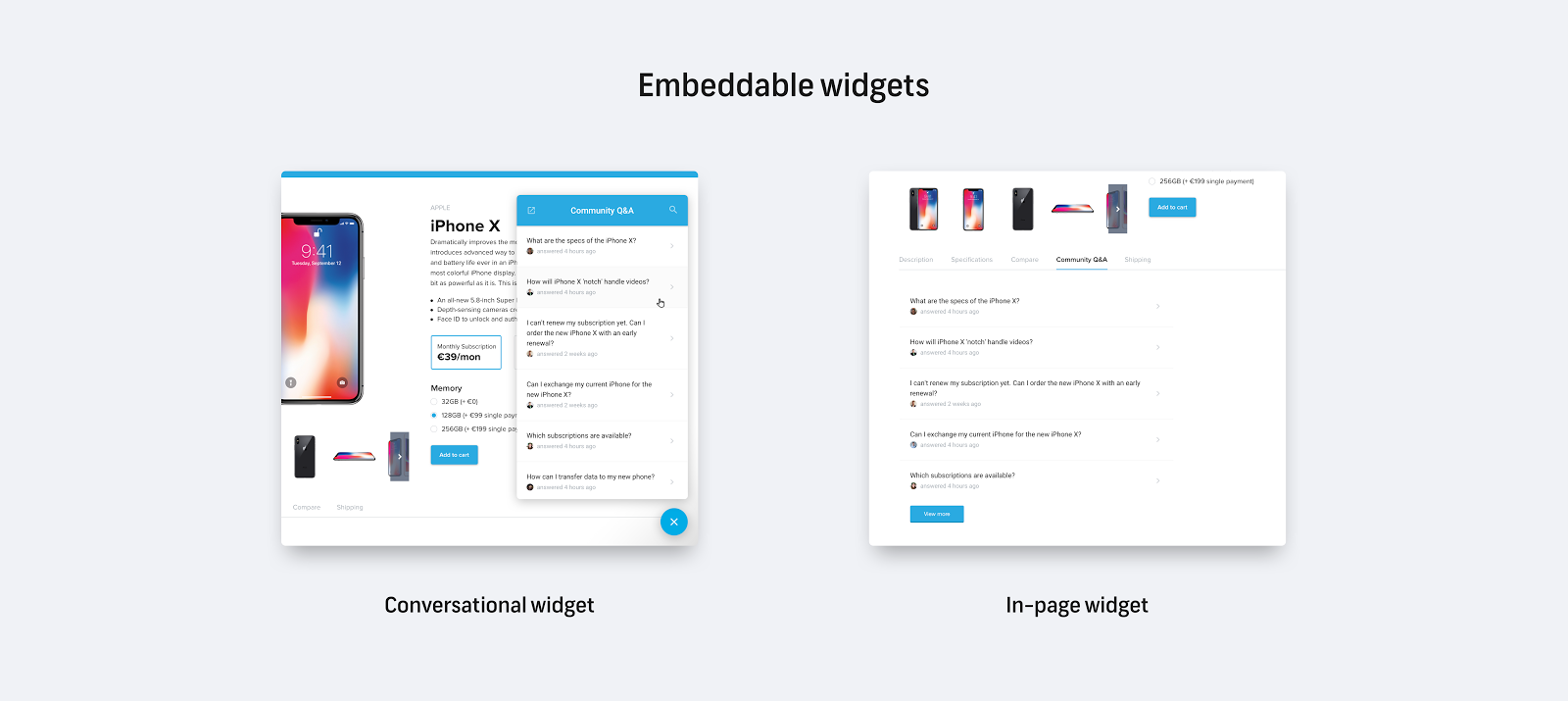
Our embeddable widgets are a set of easy-to-install, plug-and-play components that you can embed in pages of your website, using an embed code. They enable you to extend the reach of your community content and enhance your webpages. There are two types of embeddable widgets:
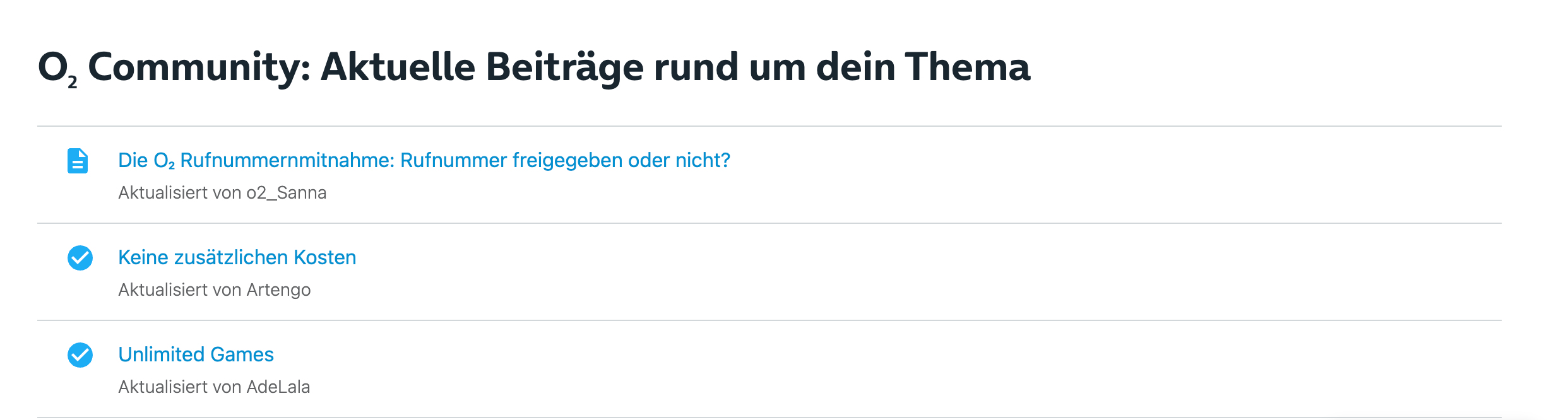
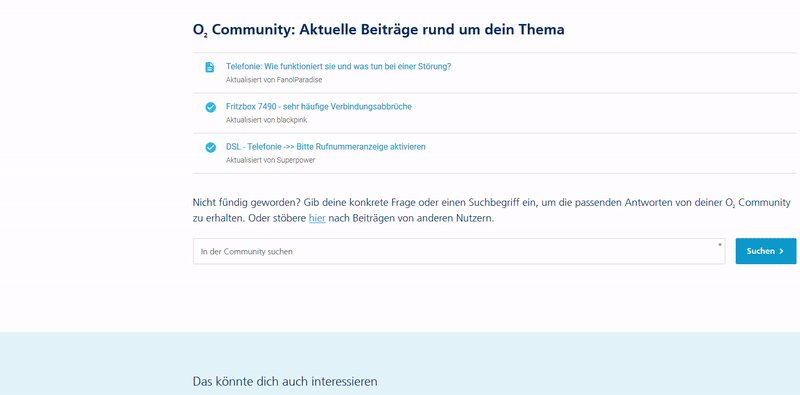
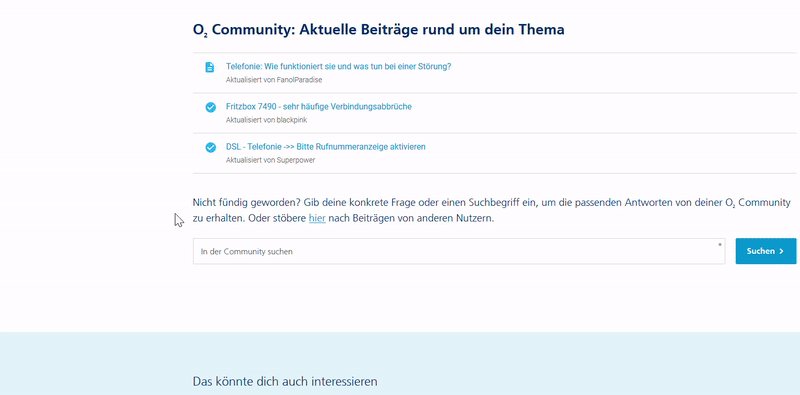
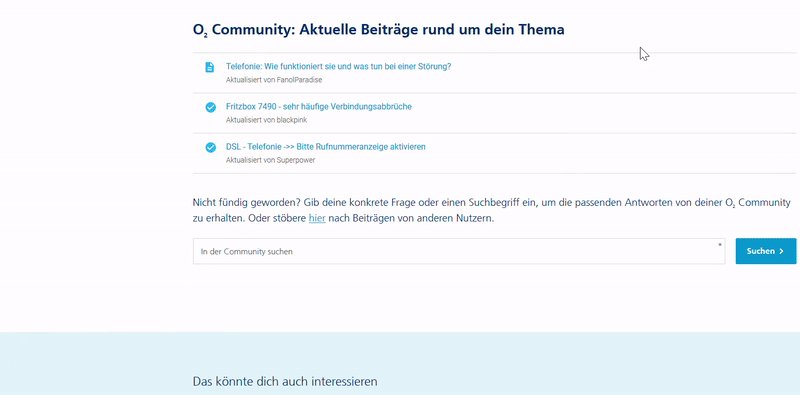
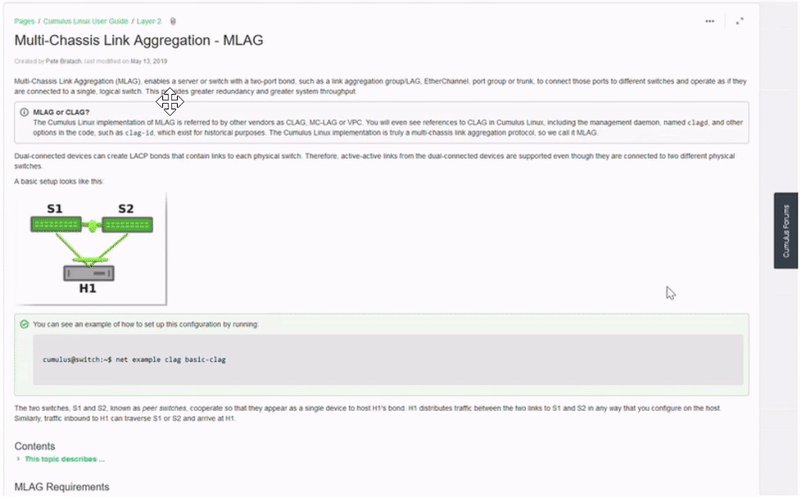
The in-page widget enables you to display community content directly within any page:

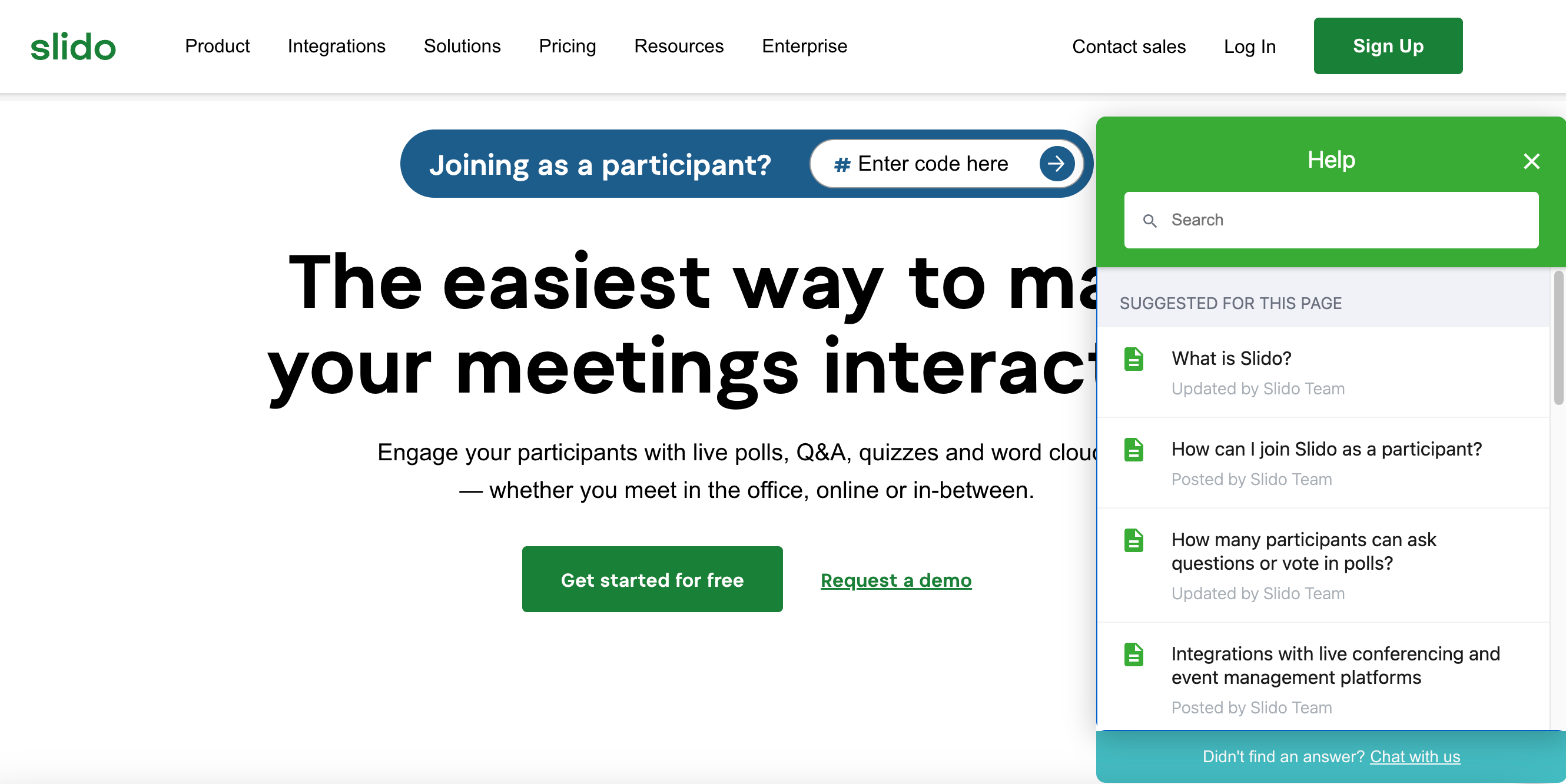
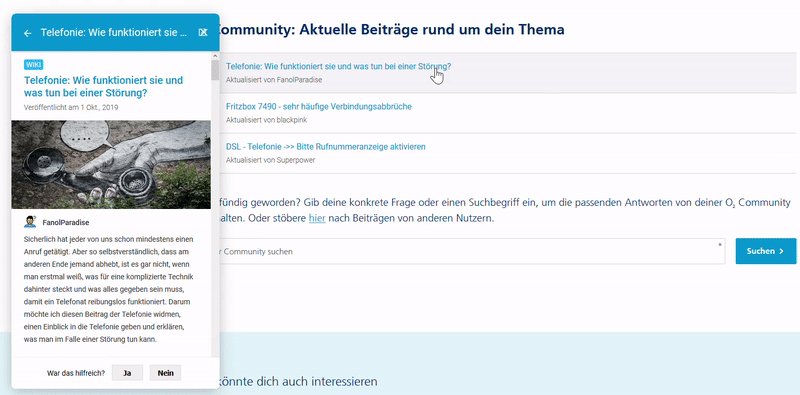
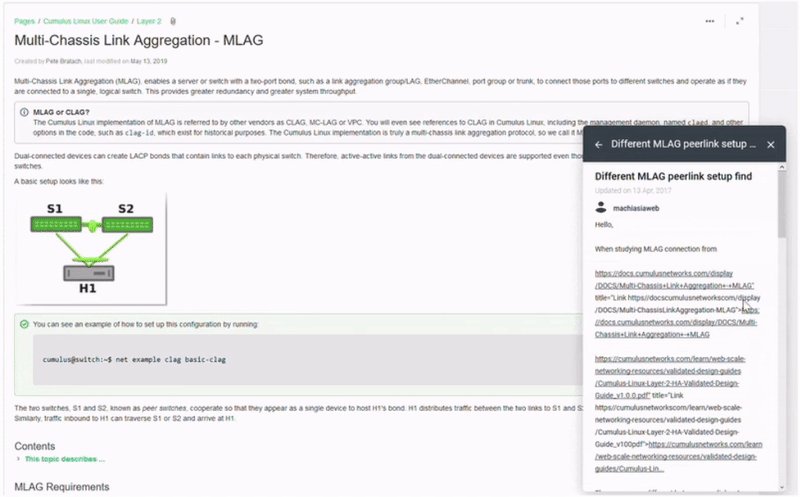
The conversational widget floats above the page, right where they need it:

 Questions about behavior
Questions about behavior
Which browsers are supported?
The embeddable widgets run great on the latest versions of these browsers:
- Safari (iOS)
- Chrome (Android)
- Chrome
- Firefox
- Safari
- Edge
- Internet Explorer 11
 Questions about content
Questions about content
What happens if no content is found for a page?
The embeddable widgets will not display display if no content is found for the current page - this way, your website visitors will never see an empty widget.
What topics are shown in the embeddable widgets and how are they ordered?
When the widgets load on a page, we automatically run a search query using the title of the page to show a list of topic suggestions. You can configure some basic optimisation of this search in Control.
Topics that are never shown in the automatic search:
- Trashed topics
- Spam topics
- Unanswered questions
Results are ordered by relevance: our search algorithm ranks topics with best answers higher than other topic types; a high number of views positively influences a topic's ranking, and the date since publication / date since last active negatively influence a topic's ranking.
You can also 'pin' specific topics to specific pages and disable the automatic topic suggestions.
 Questions about data
Questions about data
Can I get data about my website visitors' interactions with the widgets?
At inSided, we measure user interactions with the widget on your website, such as opens and clicks. In the future we will make this data accessible to you through a self-service dashboard.








 My only advice would be to avoid having both widgets on the same page, so that you don’t accidentally cause any clashes between the two. But if your plan is to have the Conversational Widget in-product and the In-Page Widget elsewhere, that should be fine.
My only advice would be to avoid having both widgets on the same page, so that you don’t accidentally cause any clashes between the two. But if your plan is to have the Conversational Widget in-product and the In-Page Widget elsewhere, that should be fine.